LMS - Drag and drop
The LMS version of the drag and drop template is identical to the original in the way that it works and the options you can set to control it. Therefore, this part of the tutorial does not include how to adapt it. You might want to go to the drag and drop section to revise how it works.
This template includes an additional piece of code that is called when the activity is complete to send the score to the LMS. This score is then returned to the teacher.
As in the other sections of this tutorial, all the code is Flash MX. So, if you are using the huge number of versions that follow - best of luck!
- Create a work folder for your project.
- Download the template file from here by right-clicking on the link and saving it in the work folder.
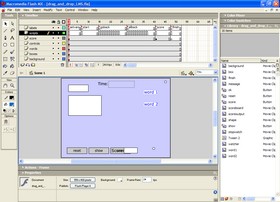
- Load it up into Flash.
- Select frame 1 in the scripts layer on the timeline.
- Press F9 to display the Actions window.
- Check that you are viewing it in Expert mode - the View options button is top right of the actions window.

At the top of the Actions / code window is the first additional bit of code.
var lmsInitialized = true;
Now, I have to come clean and admit that setting this variable to true is based on an assumption. Really, we should call a function that has a go at communicating with the LMS and returns true or false depending on its success. Indeed, this is what we would do if we were using Flash's own LMS functions and building our own learning package. However, we are relying on eXe to do all of that automatically for us. Not because we are lazy, but because we are teachers and we have more important stuff to do than all that geeky stuff.
So, setting the variable to true is only telling our movie that we want it to operate inside an LMS. In fact, if we set it to false, the movie would operate as a stand alone drag and drop activity, it won't attempt to talk to the LMS and everything will work in the same way as the standard drag and drop template. This means that we can use the same template for both whiteboard activities (= false) and homework assignments (= true).
Actually, that's pretty much all you have to do before designing the activity. However, there are some settings that seem to work better with an LMS. I suggest that you scroll down the window and set the following variables, at least for your first project.
var scoreType = 2;
This ensures that the user sees the raw score rather than a percentage. This is because, on completion, the movie sends the raw score to the LMS.
var scoreDialog = 2;
This value ensures that the score is calculated as the user does the activity and the score is sent to the LMS as soon as they complete it. The alternative (= 1) means that the movie waits until the score button is clicked. If the user forgets to do this before submitting the task, the LMS might not get the score at all.
All the other variables are up to you and the flavour of activity you want to design.
The only other addition to the basic template is a message that is displayed when the task is completed.
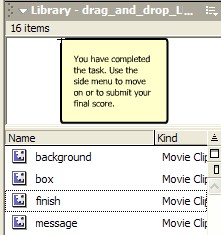
- Press F11 if the library is not already displayed.
- The message that plays once the user has completed the task is called finish.
- This movieclip is appears on the screen if the function is called to pass the score to the LMS.
- Given that your LMS might display the task differently, you might need to edit the message.
- Double click on the icon beside finish to load it in the editing window.
- The text is on the text layer.
- Double click on the text box to edit the text as is appropriate to your LMS.
- If you want to edit the background layer, you may need to unlock it first before resizing or altering its colour scheme.
- Finish editing the movieclip by holding down the Ctrl key while pressing E.


If you happen to be into that geeky stuff and want the challenge of inserting the movie into a package using a different content design application, you will need to alter one line in the completeLMS() function at the end of the code on scripts frame 1.
getURL("javascript:doLMSSetValue('cmi.core.score.raw'," + scoreVar + ")");
This line calls a function in one of eXe's package files and adds the raw score from the movie to the LMS score variable. If you search around in either the .html or .js files that the authoring program creates in the package, you should be able to find the equivalent javascript function to doLMSSetValue('LMS variable name',value).
For example, the version for flash's own javascript (which it puts in the web page that embeds the flash movie uses) is:
getURL("javascript:LMSSetValue('cmi.core.score.raw'," + scoreVar + ")");
Did I mention that eXe is free and does all this stuff automatically?